826 MSP
The Challenge Space
To evaluate the usability of 826 MSP’s relaunched website, 826msp.org in a 1-week sprint.
826 MSP is a non-profit, K-12 tutoring organization located in the Minneapolis-St.Paul area of Minnesota that’s seeking to increase community engagement in its mission and demonstrate its programming’s value.
TOOLS + METHODS
Tools: Axure RP, Keynote, Google Suite, Otter.ai, Whereby, QuickTime
Methods: Heuristics Analysis, Usability Testing, Affinity Diagramming, Prototyping
MY ROLE
I put together a protocol for usability testing, conducted usability testing, synthesized research insights, and created a low to mid-fidelity prototype with annotated recommendations. My UX team included 2 other designers/researchers.
Overview
826 MSP is a non-profit, tutoring organization located in the Minneapolis-St.Paul area of Minnesota whose mission is to empower underserved K-12 students to think creatively, write effectively, and succeed academically alongside a community of caring volunteers. It offers in-school and out-of-school programs such as after-school tutoring, creative writing workshops, etc.
In August 2019, 826 MSP launched its new, rebranded website in light of becoming an official chapter of 826 National, the acclaimed national tutoring organization. Through the new website, they hope to demonstrate the value of their programming and engage community members in its mission.
826 MSP came to my UX research team with the objective to find out how well their new website is working for users, so that they improve its usability for its primary user groups, which are volunteers, donors, educators, and parents. With this in mind, my UX research team set out to evaluate the usability of the site, identify key areas for improvement, and visualize recommended changes.
Current organizational logo as 826 MSP
User Research
Setting Evaluation Goals
To guide our project, we first began by establishing usability evaluation goals based on provided information regarding the organization, website goals, their primary users, and their primary tasks. Our usability evaluation goals are:
To understand to what extent the user understands the purpose of the organization from the home page.
To understand what the pain points and opportunities of the website’s navigation.
To understand to what extent the primary users (Volunteers, Donors, Educators, Parents) are able to find relevant program info and examples of student work on the website.
Our team in the midst of the goal setting process
Usability Review
Next, a usability review was conducted to assess the existing usability challenges of the website and how well it works. Based on heuristics (using Nielsen’s 10 Usability Heuristics for User Interface Design), our team found that the usability challenges with the highest severity ratings were:
Difficulties with content wayfinding using the navigation bar
Findability of meaningful content
Usability Testing
It was time to test the website with real users. Our team planned and conducted usability test sessions with recruited individuals whose interests or community engagement reflect the primary user groups of volunteers, donors, educators and parents. The usability test sessions took place either in-person at Fathom Consulting, or remotely using computers with internet access.
Each session consisted of two parts:
The participants (9 total) are asked background questions to build rapport and understand his/her community engagement.
Next, he/she is given the most applicable scenario out of the 4 primary user scenarios and asked to complete tasks on the website while thinking aloud. If time allowed, additional scenario(s) were given.
An in-person usability test session
Synthesis
Once all the usability tests were completed and the raw findings were recorded, we externalized the findings on post-it notes, rated them by using a pre-defined severity scale and used an affinity mapping method to find patterns in the usability findings and grouped them into themes.
Affinity diagramming
Insights: Usability Challenge Areas
This process revealed valuable usability insights into 3 key areas of usability challenges. Two of these three areas of usability challenges were also supported by the results our team found with the usability review discussed earlier. Each of these areas of usability challenges are listed below with noteworthy observations or user quotes:
1. Unclear Brand Identity with New Users
6 out of 9 participants hesitated or expressed uncertainty regarding 826 MSP’s mission and purpose after browsing the home page.
“They're empowering students to do all these things. But how I don't see…yet.” - In-Person Participant
2. Difficulty with Content Wayfinding for Volunteers and Educators
At least 4 participants who were given the volunteer scenario experienced difficulty with finding the Volunteer Sign Up link, with 2 participants opting to either email a listed staff member on the Volunteers page or use the Contact page to find out how to sign up to volunteer.
"If I came across this in the internet, I would not go through all that to volunteer with MSP. There are so many other options.” - Remote Participant
“Looking for lesson plans with this many clicks…I would ‘X’ out of this page.” - Participant who is an Educator
3. Low Findability of Content that is Meaningful to Users
Specifically, content that intrigued participants were ‘hidden’ under secondary pages, and were discovered by clicking through links during their scenarios. For example, a few participants stopped to watch the storytelling field trip video under the Field Trips page and had strong, positive reactions to the video.
“This is how we should be teaching our children!” - Educator Participant who watched the storytelling field trip video.
“I like the book project, how can I be part of that?” - Remote Participant
Existing home page of 826msp.org used during usability testing
Recommendations
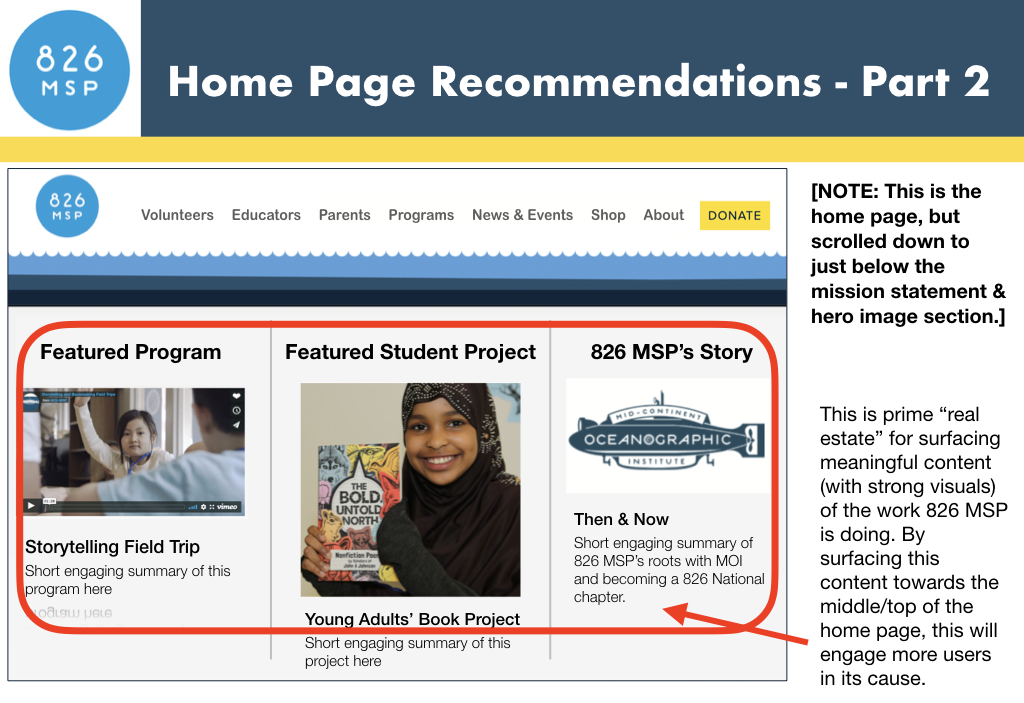
As the home page is the page new users will most likely encounter first with the website, I prioritized recommendations for the home page first in my report to 826 MSP. Based on the 3 key areas of usability challenges discussed earlier, I proposed the below recommendations for the home page.


Aside from the home page recommendations, I also proposed changes for the Volunteers page, Educators page, and Programs page to improve wayfinding for users through specific suggestions regarding hierarchy, adding content, and clearer language for headings, links, buttons, hierarchy. To view the full report with all findings and recommendations, click here.
Prototype
To demonstrate my proposed recommendations, I’ve created an interactive prototype of the home page recommendations using Axure RP. A screenshot is included below, but to see and interact with the prototype, please visit this shared link: https://keintm.axshare.com
Prototype of home page recommendations








