Bella Scena
The Challenge Space
To propose new features that extends the functionality of Bella Scena within tech constraints and brand guidelines in a 1-week sprint.
Bella Scena is a new project management application website that helps individuals improve their planning process with a unified platform of planning tools. The client is seeking to increase the app’s user engagement, retention, and share-ability.
The Deliverables
Annotated wireframes of a new feature set that both improves the user’s experience and meets the client’s goals. The wireframes include rationale for the features and estimated development times. View the wireframes here.
An interactive prototype demonstrating the user flow for a proposed new feature. View the prototype here.
TOOLS + METHODS
Tools: Sketch, Axure RP, Keynote, Google Suite
Methods: Stakeholder Interview, Competitive Audit, User Journey Map, Rapid Prototype Ideation, Kano Analysis, Prototyping
MY ROLE
I created a user journey map, ideated several concepts, designed and annotated wireframes, created mid-fidelity prototypes, and participated in stakeholder interviews. My UX team included 3 other designers/reseachers.
Overview
Bella Scena is a project management application website that helps the individual improve her planning process by integrating to do lists, meetings, and calendar in one unified, home page view. It aims to help the user to “meet well, plan well…live well.” Released online within the past year, Bella Scena’s primary intended users are solopreneurs and small business owners who want to maximize their productivity, track work tasks, and run more effective meetings.
Bella Scena’s product team came to my design team and me with a proposal for new feature development that extends its current functionality with the following goals and constraints:
Increase user engagement, retention, and share-ability.
Reflect Bella Scena’s supportive, light-hearted personality.
The set of new features can be developed within 2 week-long sprints.
Bella Scena’s logo
Research
Competitive Audit
To learn and better understand where the client is now, what currently exists, and future opportunity areas, my UX design team and I held an in-person interview with the client and conducted a competitive audit using online research. Through the competitive audit, we evaluated and compared Bella Scena and other similar tools across pre-defined criteria.
Screenshot of a part of my design team’s Competitive Audit evaluation
User Journey Map
Next, I created the user journey map below with a persona and scenario to visualize and document what is known for the existing user process and develop empathy for the user. Through this journey map, I externalized what we knew about the individuals, the touchpoints, and the pain points and opportunity areas within the problem space.
User Journey Map - Existing Process
Synthesized Insights
Based on research findings, the key insights I synthesized and focused on during my design process were:
1. Users have to figure out how to use the main functions of the web app on their own. The current onboarding process had limited to no demonstration of how the web app worked.
2. The welcome and early nudge emails help fill the gap in the on-boarding process, but they do so rather gradually.
3. There are no prompts for ongoing engagement with Bella Scena after these early emails, which may hurt user engagement.
4. There are limited opportunities for share-ability (via social media, email, etc.).
Rapid Prototype Ideation
After we finished the initial research, my design team and I rapidly developed prototype concepts through sketching. I developed the following 5 prototype concepts:
Evaluation
Development Scoping Evaluation
After my design team and I finished our rapid prototype ideation, we met with a software developer and product manager from the client’s product team to have them evaluate these aspects of each prototype concept:
How long it would take to develop each prototype concept
Insights on its relative feasibility
Kano Analysis
To help determine and prioritize which new features to further develop, our design team employed a Kano analysis, which requires user feedback. To collect this feedback, our team first sent out a survey to Bella Scena users, requesting ratings and feedback on 11 prototype concepts to collect the necessary data. Using this user data, we completed the Kano analysis and gained insights on which features were rated most positively and most important when present.
Conducting a Kano Analysis with Our Survey’s Findings
Finalized Prototypes
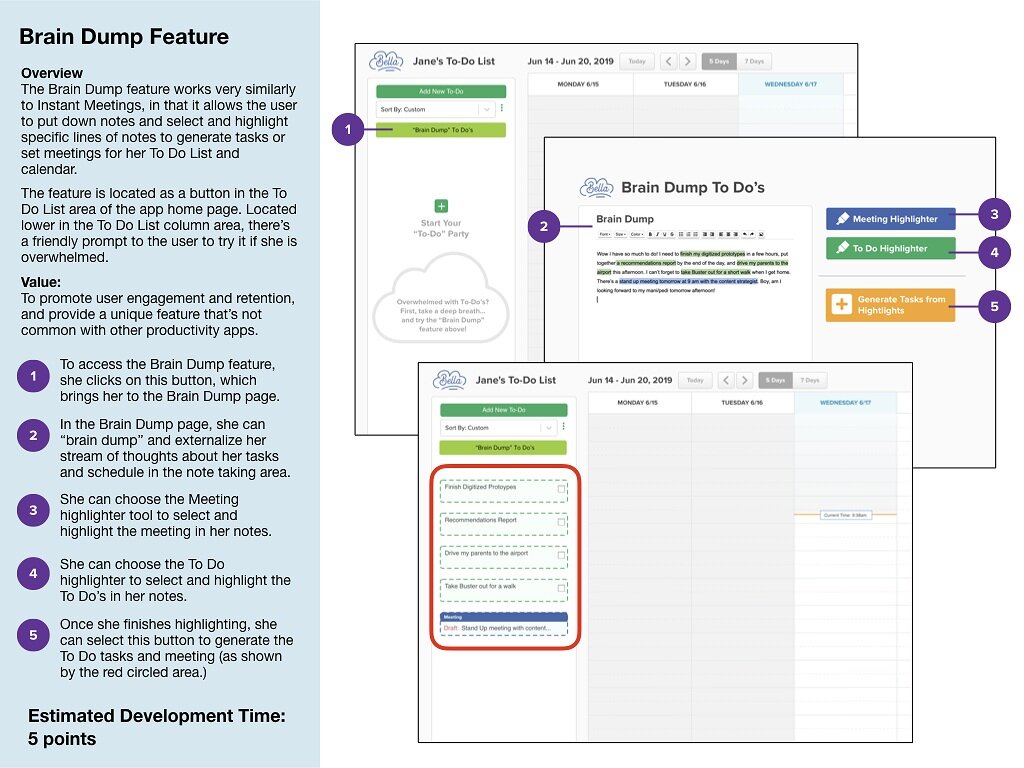
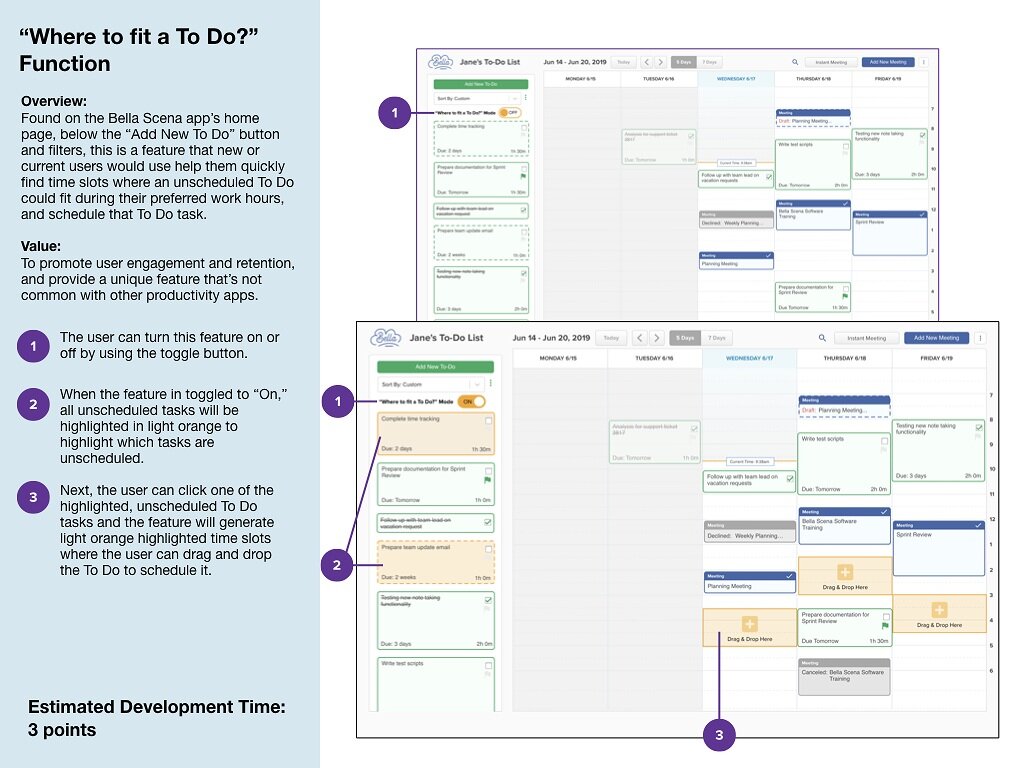
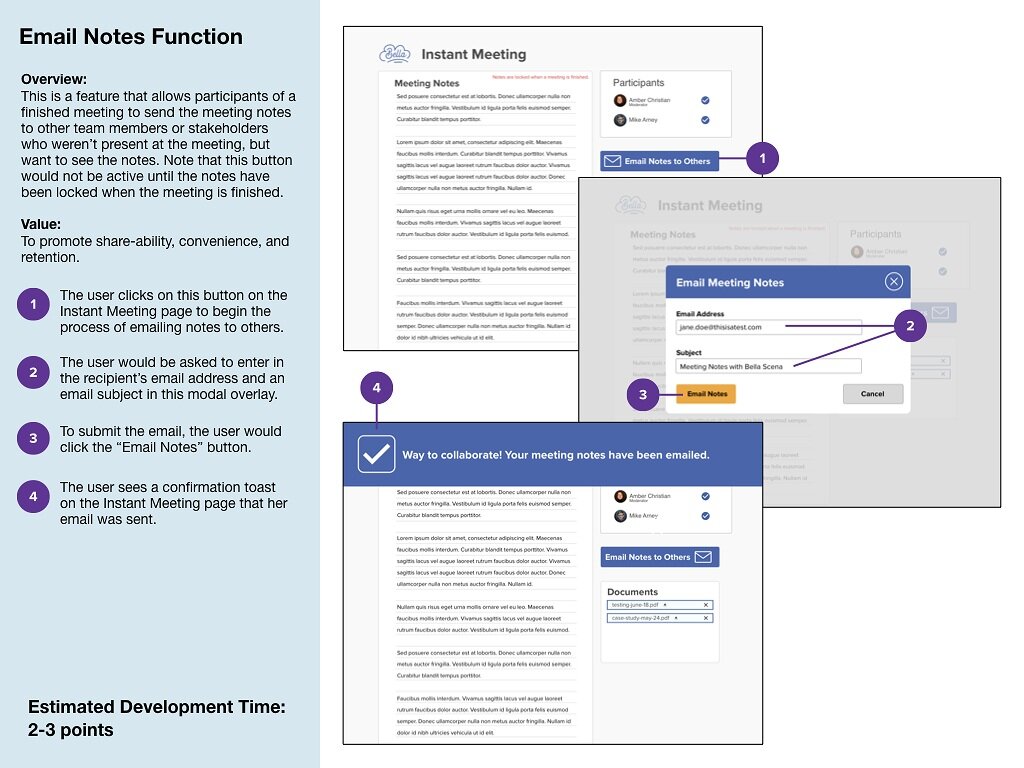
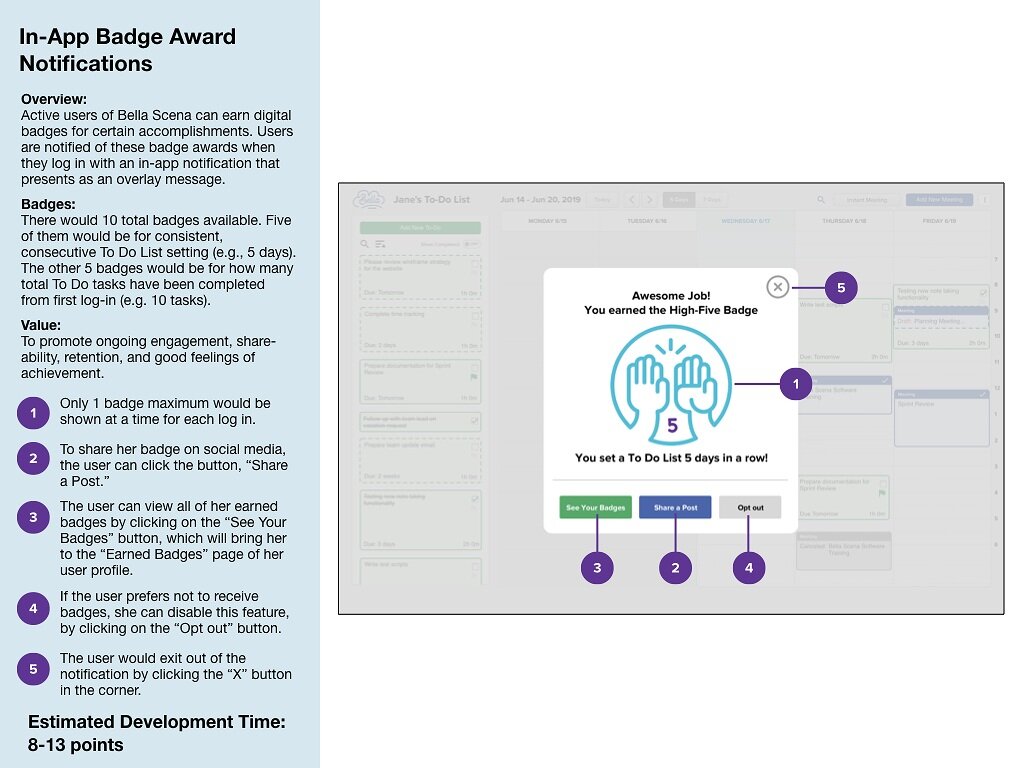
Annotated Wireframes
Based on the feedback from the developer’s evaluation and the Kano analysis, I chose 6 prototype concepts from my team’s collective pool of prototype concepts and re-iterated them to mid-to-high level fidelity prototypes. I specifically chose prototype concepts that would increase user engagement, retention, and usability.
These prototype concepts’ total estimated development time was 30 points (using the Fibonacci development scale), which could be completed within the tech constraints of 2 week-long sprints. These prototypes were digitized in Sketch and then exported and annotated in Keynote. Below is a carousel of the annotated wireframes, but if you prefer to view the PDF document, click here.







Interactive Prototype
To demonstrate the interactivity of a prototype, I created an Axure prototype of my proposed on-boarding feature. The feature is a video primer that’s is selected based on which task option the user wants to do first. This on-boarding feature would appear once upon first log-in by the new user. You can view a short video demo of this interactive prototype below.
Otherwise, if you want to try the interactive prototype, visit this link: https://2i619o.axshare.com.
Impact
By incorporating the proposed new features above, this would increase Bella Scena’s user engagement, retention, and share-ability through more positive on-boarding experiences, unexpected and useful new functionalities of their key features, and positive reinforcement with the badge award notifications.
Thank you Bella Scena for this opportunity to work with you!











